The console object provides access to the browser's debugging console.
The console object can be accessed from any global object.
Methods
console.assert()
This method writes an error message to the console if the assertion is false.
If the assertion is true, nothing happens.
for (let i = 0; i < 4; i++) {
console.assert(i % 2 == 0, `The number ${i} is not an even number.`);
}
console.clear()
This method clears the console if the environment allows it.
console.clear();
console.count() / console.countReset()
The console.count() method logs the number of times that this particular call to count() has been called.
The console.countReset() method resets the counter used with console.count().
function test() {
console.count();
}
for (let i = 0; i < 5; i++) {
test();
if (i === 2) {
console.countReset();
}
}
You can give the label.
const data = ['A', 'B', 'B', 'A', 'B'];
for (let i = 0; i < data.length; i++) {
switch (data[i]) {
case 'A':
console.count('A');
break;
case 'B':
console.count('B');
break;
}
}
console.countReset('B');
console.count('B');
console.debug() / console.info() / console.warn() / console.error() / console.log()
The console.debug() method outputs a message to the Web console at the "debug" log level.
Therefore, you have to set the debug level.
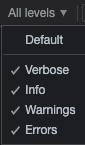
If you use the chrome browser, you can set it like this.

The console.info() method outputs an informational message to the Web console.
The console.warn() method outputs a warning message to the Web console.
The console.error() method outputs an error message to the Web console.
The console.log() method outputs a message to the Web console.
console.debug('[DEBUG] Hello JavaScript');
console.info('[INFO] Hello JavaScript');
console.warn('[WARN] Hello JavaScript');
console.error('[ERROR] Hello JavaScript');
console.log('[LOG] Hello JavaScript');
console.dir()
This method displays an interactive list of the properties of the specified JavaScript object.
console.dir(window);
console.dir(document);
console.group() / console.groupCollapsed() / console.groupEnd()
The console.group() and console.groupCollapsed() methods create a new inline group in the Web console.
The console.groupCollased() unlike console.group(), however, the new group is created collapsed.
The console.groupEnd() method exits the current inline group in the Web console.
console.log('Test string 1');
console.group();
console.log('Test group string 1');
console.log('Test group string 2');
console.groupEnd();
console.groupCollapsed();
console.log('Test groupCollapsed string 1');
console.log('Test groupCollapsed string 2');
console.groupEnd();
console.log('Test string 2');
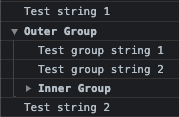
Groups can have the label and can be nested.
console.log('Test string 1');
console.group('Outer Group');
console.log('Test group string 1');
console.log('Test group string 2');
console.groupCollapsed('Inner Group');
console.log('Test groupCollapsed string 1');
console.log('Test groupCollapsed string 2');
console.groupEnd('Outer Group');
console.groupEnd('Inner Group');
console.log('Test string 2');
console.table()
This method displays tabular data as a table.
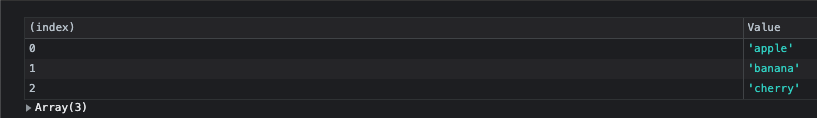
This is an array example.
console.table(['apple', 'banana', 'cherry']);
This is an object example.
const obj = {
name: 'HoYa',
age: 18,
isMan: true
};
console.table(obj);
console.time() / console.timeEnd() / console.timeLog()
The console.time() method starts a timer you can use to track how long an operation takes.
The console.timeEnd() method stops a timer that was previously started by calling console.time().
The console.timeLog() method logs the current value of a timer that was previously started by calling console.time() to the console.
console.time();
let total = 0;
for (i = 0; i < 1000000; i++) {
total += i;
if (i % 100000 === 0) {
console.timeLog();
}
}
console.timeEnd();
These methods can have the label as well.
console.trace()
This method outputs a stack trace to the Web console.
function f() {
function g() {
function h() {
console.trace();
}
h();
}
g();
}
f();
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] Data Types (0) | 2022.06.19 |
|---|---|
| [JavaScript] Variable (0) | 2022.06.18 |
| [Svelte] Svelte Element (1) | 2021.12.05 |
| [Svelte] Context (0) | 2021.12.04 |
| [Svelte] Action (0) | 2021.12.02 |
댓글