In this posting, we'll learn the data types of Vue and how to display it.
Create a Project
Let's create a project refer to the previous posting.
2021.06.02 - [Web/JavaScript] - [Vue] Getting Started with Vue3 + TypeScript + TailwindCSS
And, make it clean to get started.
<template>
<div class="flex flex-col justify-center items-center">
<h1 class="mt-4 text-2xl font-medium">Data Types and Displaying</h1>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "App",
components: {},
});
</script>
<style>
#app {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
</style>How to Define Variables
That is so easy.
export default defineComponent({
name: "App",
components: {},
data() {
return {
varNum: 0,
};
},
});Make a data function and return variables that you want to use as object form.
The key is the name of the variable and the value is the value of the variable.
How to Display Variables
There are three ways to display the values of variables.
{{ variable }}
The first method is using mustache tag {{ }}.
<h3 class="text-lg">{{ varNum }}</h3>v-text
The second method is using v-text.
<h3 v-text="varNum" class="text-lg"></h3>v-html
The third method is using v-html.
<h3 v-html="varNum" class="text-lg"></h3>v-text VS v-html
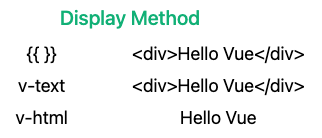
Mustache and v-text displays the value as it is, but v-html displays as HTML tag.
<h2 class="mb-2 text-xl font-medium text-green-500">Display Method</h2>
<div class="grid grid-cols-2 gap-1 text-center">
<h3 class="text-lg">{{ }}</h3>
<h3 class="text-lg">{{ varTag }}</h3>
<h3 class="text-lg">v-text</h3>
<h3 v-text="varTag" class="text-lg"></h3>
<h3 class="text-lg">v-html</h3>
<h3 v-html="varTag" class="text-lg"></h3>
</div>
</div>data() {
return {
varTag: "<div>Hello Vue</div>",
};
},It shows like this.

I trust you catch this.
Data Types
Vue is a framework that uses JS.
So the data types were the same as JS.
Boolean
This type has true or false values.
Number
This type has any kind of number. Positive, negative, integer, floating, and whatever.
String
This type has a string. Literally, string.
Array
This type has any type of serial data.
Object
This type has multiple key-value pairs.
Example
<h2 class="mt-4 mb-2 text-xl font-medium text-green-500">Data Types</h2>
<div class="grid grid-cols-2 gap-1 text-center">
<h3 class="text-lg">Boolean</h3>
<h3 class="text-lg">{{ varBool }}</h3>
<h3 class="text-lg">Number</h3>
<h3 class="text-lg">{{ varNum }}</h3>
<h3 class="text-lg">String</h3>
<h3 class="text-lg">{{ varStr }}</h3>
<h3 class="text-lg">Array</h3>
<h3 class="text-lg">{{ varArr[0] }}, {{ varArr[1] }}, {{ varArr[2] }}</h3>
<h3 class="text-lg">Object</h3>
<h3 class="text-lg">{{ varObj.name }}, {{ varObj.age }}</h3>
</div>data() {
return {
varBool: true,
varNum: 7,
varStr: "Vue.js",
varArr: [3.14, false, "array"],
varObj: { name: "HoYa", age: 18 },
};
},
Boolean, Number, and String type variables are just put inside the mustache tag.
Array type variables are used with square bracket([]) and object type variables are used with a dot(.).
Variables
The variable usage is also the same as JS.
You can easily understand this through the below example.
<h2 class="mt-4 mb-2 text-xl font-medium text-green-500">Variables</h2>
<h3 class="text-lg">
{{ varNames[0] }}, {{ varNames[1] }}, {{ varNames[2] }}
</h3><script lang="ts">
import { defineComponent } from "vue";
const names = ["kim", "lee", "park"];
export default defineComponent({
name: "App",
components: {},
data() {
return {
varNames: names,
};
},
});
</script>The important thing is all the variables to use in the HTML should be returned by data() function.
You can't directly access the JS's variables.
Additional Notes
If you want to look into the data, you can use $data.
<h2 class="mt-4 mb-2 text-xl font-medium text-green-500">
Display All Data
</h2>
<h3 class="w-6/12 text-lg">
{{ $data }}
</h3>data() {
return {
varTag: "<div>Hello Vue</div>",
varBool: true,
varNum: 7,
varStr: "Vue.js",
varArr: [3.14, false, "array"],
varObj: { name: "HoYa", age: 18 },
varNames: names,
};
},
You can see the whole data with object form.
'Web > JavaScript' 카테고리의 다른 글
| [Vue3] Interacting with User Input using v-model (0) | 2021.06.06 |
|---|---|
| [Vue3] Property Binding using v-bind (0) | 2021.06.06 |
| [Vue3] Getting Started with Vue3 + TypeScript + TailwindCSS (0) | 2021.06.02 |
| [TypeScript] Template Literal Types (0) | 2021.03.21 |
| [TypeScript] Utility Types (0) | 2021.03.21 |



댓글