[Tauri] Getting Started with SvelteKit
TAURI는 cross-platform application을 개발할 수 있는 Rust 기반의 framework 입니다.
기존의 electron.js나 nw.js 대비 최적화, 보안성, frontend 독립성에 있어 더 낫고 가볍고 빠르다고 합니다.
Prerequisite
Rust가 설치가 되어 있어야 합니다. 저는 MAC에서 사용하고 있습니다.
이 포스팅에 사용된 버전은 다음과 같습니다.
- Rust v1.64.0
- node.js v18.12.1
- yarn v3.3.0
Create an Application using Cargo
Tauri application은 create-tauri-app이라는 유틸리티를 사용하여 만듭니다.
$ cargo install create-tauri-app
$ cargo create-tauri-app
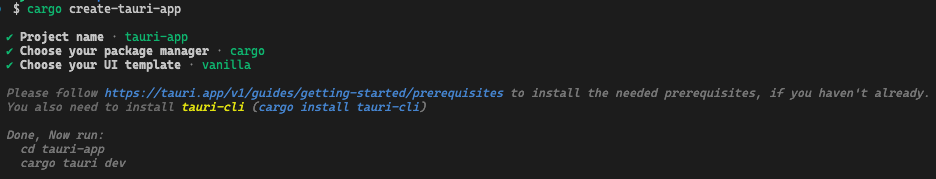
다음으로 다른 framework들과 마찬가지로 몇 가지 설정을 선택하면 완료됩니다.

생성된 프로젝트의 구성은 다음과 같습니다.

메세지를 읽어보면 tauri-cli도 설치를 하라고 하니 설치를 해줍니다.
$ cargo install tauri-cli
Running an Application
이제 application을 실행해 볼 차례입니다.
$ cargo tauri dev

예쁜 앱이 바로 실행이 됩니다. ㅎㅎ
Create Tauri Application using SvelteKit
기본적인 tauri application을 만드는 방법을 봤으니, 이번엔 svelte를 frontend로 사용하여 application을 만들어 보겠습니다.
새로 svelte project를 생성합니다.
$ yarn create svelte@latest tauri_app

다음으로 필요한 dependency들을 설치합니다.
$ yarn
Svelte는 기본적으로 web 개발을 위한 framework이므로, desktop application 개발을 위해 몇 가지 설정을 해줍니다.
먼저 필요한 dependency를 추가합니다.
$ yarn add -D @sveltejs/adapter-static@next
다음으로 추가한 모듈을 다음의 파일에서 import 합니다.
기존의 adapter-auto대신 이것을 사용하는 것이니 기존 import를 덮어주세요.
// svelte.config.js
import adapter from '@sveltejs/adapter-static';이제 다음의 파일을 프로젝트에 추가해 줍니다.
// src/routes/+layout.ts
export const prerender = true이제 svelte 쪽은 끝났으니, tauri를 추가해 줍니다.
$ yarn add -D @tauri-apps/cli
다음으로 tauri를 설정합니다.
$ yarn tauri init
Svelte와 연동하기 위하여 다음의 설정을 참고해서 작성해주세요.
이름과 타이틀은 원하시는 대로 설정하시면 됩니다.

해당 설정은 다음의 파일에서 향후에 변경을 하실 수도 있습니다.
// src-tauri/tauri.conf.json
"build": {
"beforeBuildCommand": "yarn build",
"beforeDevCommand": "yarn dev",
"devPath": "http://localhost:5173",
"distDir": "../build"
},자, 이제 준비는 끝났습니다.
Application을 실행시켜 볼까요?
$ yarn tauri dev

간단히 완성되었습니다. ^^
Build an Application
만든 application을 실행 파일 형태로 배포하고 싶으면, 간단하게 다음의 명령어만 입력하면 됩니다.
단, 그 전에 identifier 설정을 해주셔야 합니다.
// src-tauri/tauri.conf.json
"identifier": "hoya.tauri.dev",원하는 ID를 설정한 후, 빌드를 합니다.
$ yarn tauri build
결과물은 src-tauri/target/release/bundle 안에 들어있습니다.
Wrap Up
이번 포스팅에서는 svelte로 만든 web application을 tauri를 사용하여 desktop application으로 만들어 보았습니다.
나름 간단하게 잘 되어 있어서 개발 환경 구축은 생각보다 쉬웠습니다.
토이 프로젝트 등에 사용하기 좋을 것 같으니 한 번 살펴보세요. ^^